Thanks for continuing with this series .Hey folks welcome back to another interesting and important concept in Svelte .
Till now we have covered intro , setup , logics , binding ,events , lifecycle and much more .Today we are going to discuss Stores in svelte and it's related concepts.
What are stores ? A place which is globally accessible by all components without any middleman. It creates a place from which each component can take and update the store's value .
Why we need stores? Before stores ,if we want to access grandparent props into child component then we have to pass props from grandparent to parent then parent sends the same props to child .So if there is a long hierarchy, it will be a hectic and passing props to middlemen is worthless and time consuming.
Without there a hectic solution to share states among siblings and from child to parent or grandparent .
So, stores solves this problem .Lets say we create a box,it contains some initial chocolates and now child one can access the box child three can access the box as well.Also grandparent can update chocolates to the box.The store analogue to box here.As everyone can update it and can have the values from the box without any middlemen.

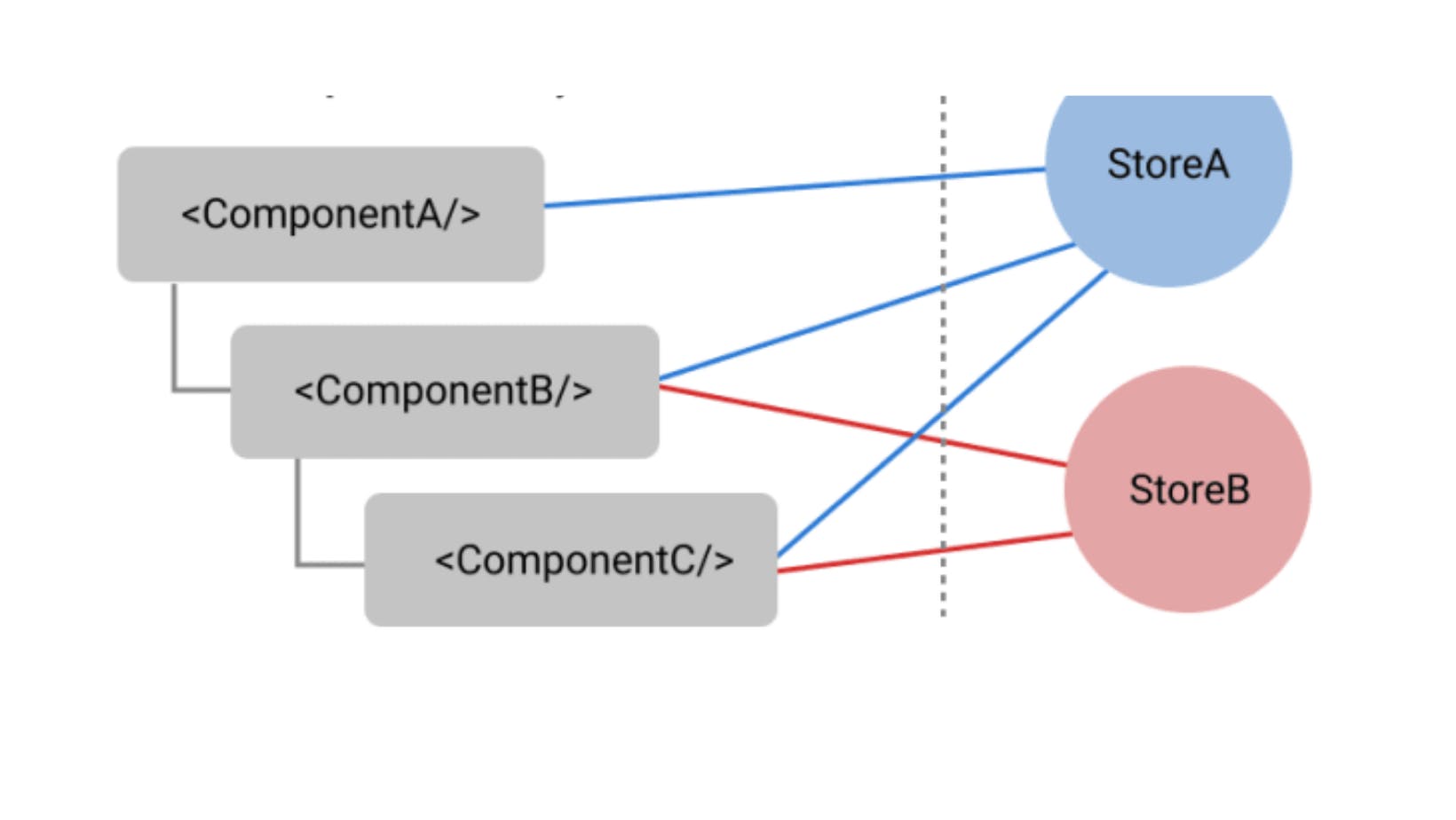
we can have more than one store as shown above.
How to create store file ?
import { writable } from 'svelte/store'; This is the way we create a store and the writable describes that this store values can be updated by components.
store.js
import { writable } from 'svelte/store';
export const iceCreams = writable(0);
we create a store name store.svelte . In that creating a store variable iceCreams . Initialised with 0. Exported so that it can be used and modified depending upon use cases.
How to use store ? We import store variables and using some predefined function of store , we use it and updates also. describe is the function helps to use store variables.
<script>
import { iceCreams } from './stores.js';
iceCreams.subscribe(value => {
Number = value;
});
</script>
<p>Number of ice creams is {Number}</p>
Import iceCreams from store.js. Using subscribe function we use value of the iceCreams variable. Initialising the value and using it to show on paragraph.
This is how we can use stores.
How to update stores ? Let's create a file update.svelte .
Stores can only be updated when they defined as writable.
create a function which will update the number of ice creams.
update.svelte.
<script>
import { iceCreams } from './stores.js';
function increment() {
iceCreams.update(n=> n + 1);
}
</script>
<button on:click={increment}>
Increment
</button>
store provide 2 more function set and update to set the values directly and to update them respectively. In update.svelte we updates the previous value by one and it directly got reflected to App.svelte where we are using store's value. When the subscribe function is called it returns another function generally called to unsubscribe. It is used to cope with the situation of memory leak as it may be possible that component can be instantiated and destroyed many times, this would result in a memory leak.
So better way to unsubscribe is that we unsubsrcibe when that component is not in use .
<script>
const unsubscribe = iceCreams.subscribe(value => {
Number = value;
// onDestroy(unsubscribe);
</script>
});
A the method is defined ,needs to be called .During unmounting phase of component, unsubscribe can be called so that it can work efficiently and no leak of memory .
This might be more hectic if more number of stores is used.There is way to auto-unsubscribe. Use the variable directly which is exported from stores.
<script>
import { iceCreams } from './stores.js';
// no subscription is taken here.
</script>
<h1>The Number of ice creams are {$iceCreams}</h1>
So no need to unsubscibe the store .
Readable stores :those which are only used to get the values not to update .They are defined in the similar ways as writable are defined. BInding can be done on Stores
That's all from my side in this tutorial Stay connected and if you have any questions or suggestions ,please let me and writ into comment section.